❓ 구조 분해 할당이란 ❓
구조 분해 할당 구문은 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식을 의미
<배열 구조 분해>
let [x,y] = [1,2];
console.log(x); //1
console.log(y); //2
예시로 더 알아보자!
let users = ['Mike', 'Tom', 'Jane'];
let [user1, user2, user3] = users;
//위 코드는 아래 세 코드와 동일!!
//let user1 = users[0];
//let user2 = users[1];
//let user3 = users[2];
console.log(user1); //'Mike'
console.log(user2); //'Tom'
console.log(user3); //'Jane'
split을 통해 더 이해하기-!
let str="Mike-Tom-Hia";
let [user1,user2,user3] = str.split('-');
console.log(user1); //'Mike'
console.log(user2); //'Tom'
console.log(user3); //'Hia'
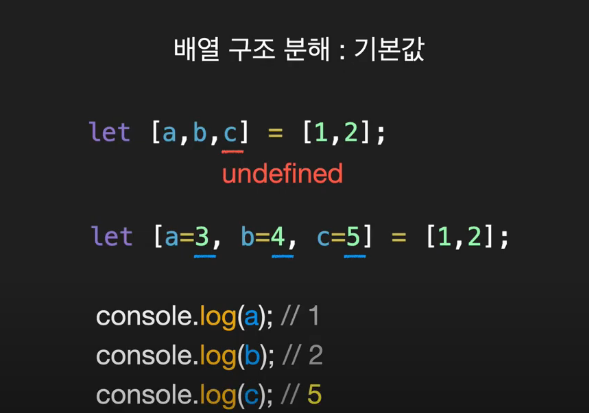
만약 해당하는 값이 없다면?
c는 값이 없어서 undefined가 들어감
하지만 기본값을 미리 주면 5가 출력된다.
=> 값이 undefined면 미리 설정해준 기본값이 들어간다!!

일부 반환값 무시하기

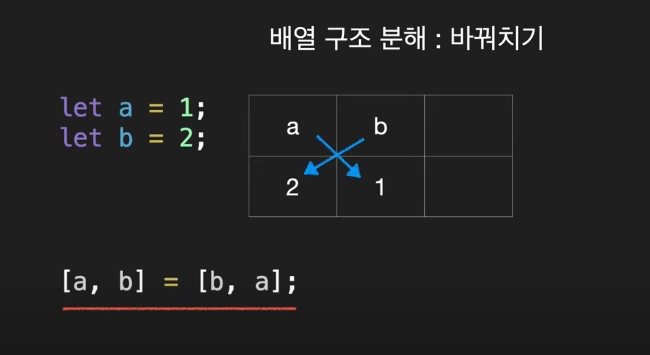
이미 할당된 값을 바꾸려면??
=> 의미없는 임의의 변수를 하나 더 만들어서 값을 옮겨주어야 한다!!
=> 굉앙장히 복잡! => 구조 분해 할당은 이를 훨씬 편리하게 해준다!!


<객체 구조 분해>
let user = {name:'Mike', age :30};
let {user, age} = user;
//위 코드는 아래와 동일
//let name = user.name;
//let age= user.age;
console.log(name); //'Mike'
console.log(age); //30객체 구조 분해 할당은 배열 구조 분해 할당과 크게 다르지 않다!
한 가지 차이점이 있다면 순서가 중요하지 않다는 것!
ex) let {age, user} = user;
=> 이렇게 작성해도 OK!!
변수 이름 변경해서 할당

출력하면 동일하게 값 나온다!
객체 기본 값 주기

※ 만약 user객체에 gender가 할당되어 있다면 (undefined이 아니라면) 기본값 적용이 되지 않음을 유의하기!!!
출처 : 코딩앙마 자바스크립트 구조분해할당 강의
https://www.youtube.com/watch?v=lV7ulA7R5Nk
'Javascript' 카테고리의 다른 글
| [Javascript] 이벤트루프와 자바스크립트의 비동기 처리 과정 (1) | 2023.03.15 |
|---|---|
| [Javascript]ES6 (0) | 2022.10.10 |
| [Javascript]Axios란? (0) | 2022.10.09 |
| [Javascript] flatmap() (0) | 2022.04.20 |
| [자바스크립트] sort 함수 (0) | 2022.03.31 |
